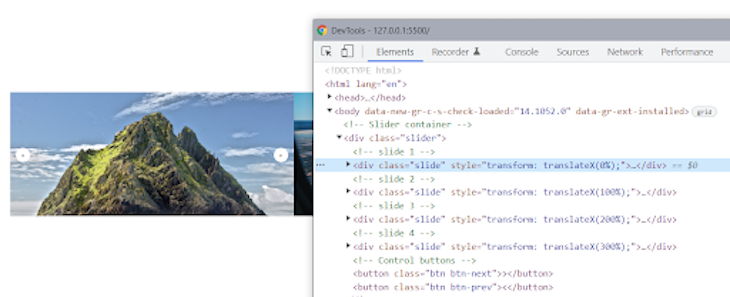
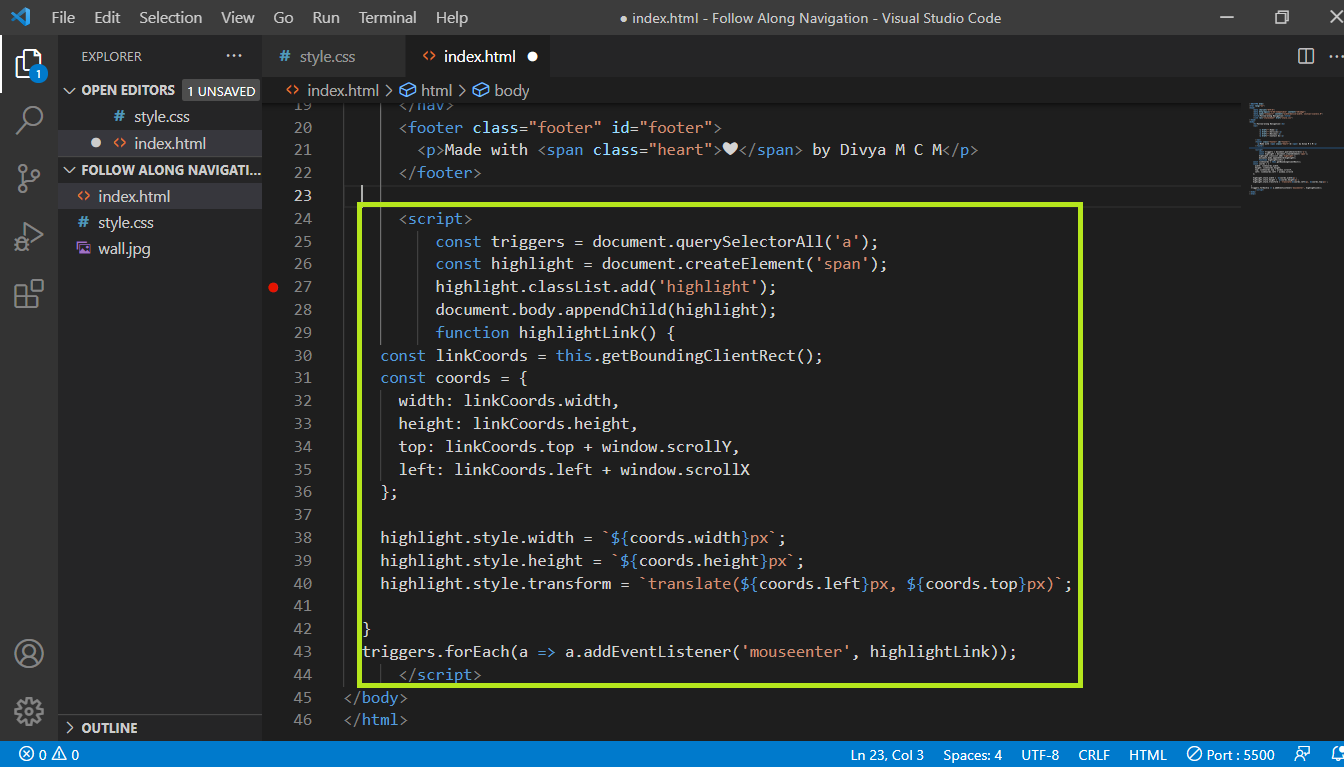
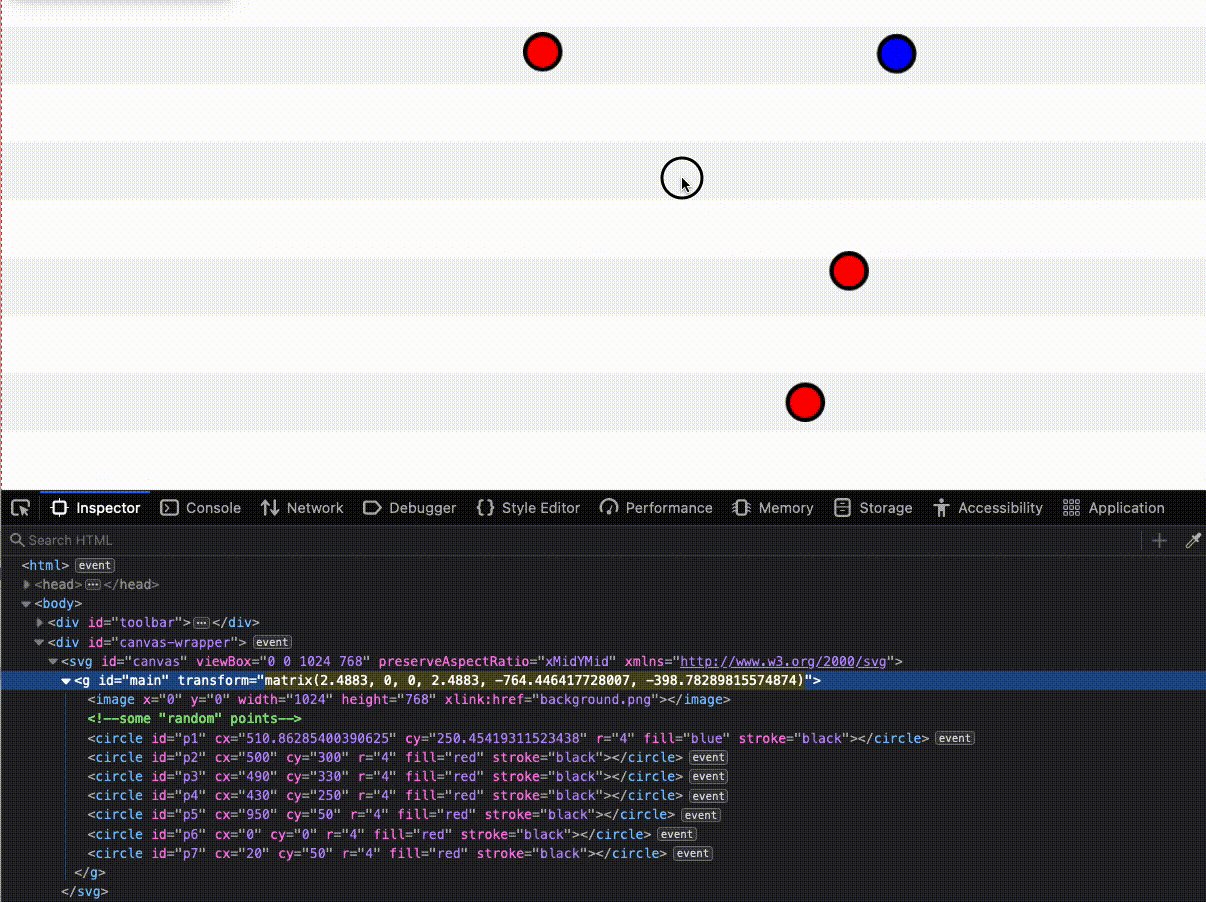
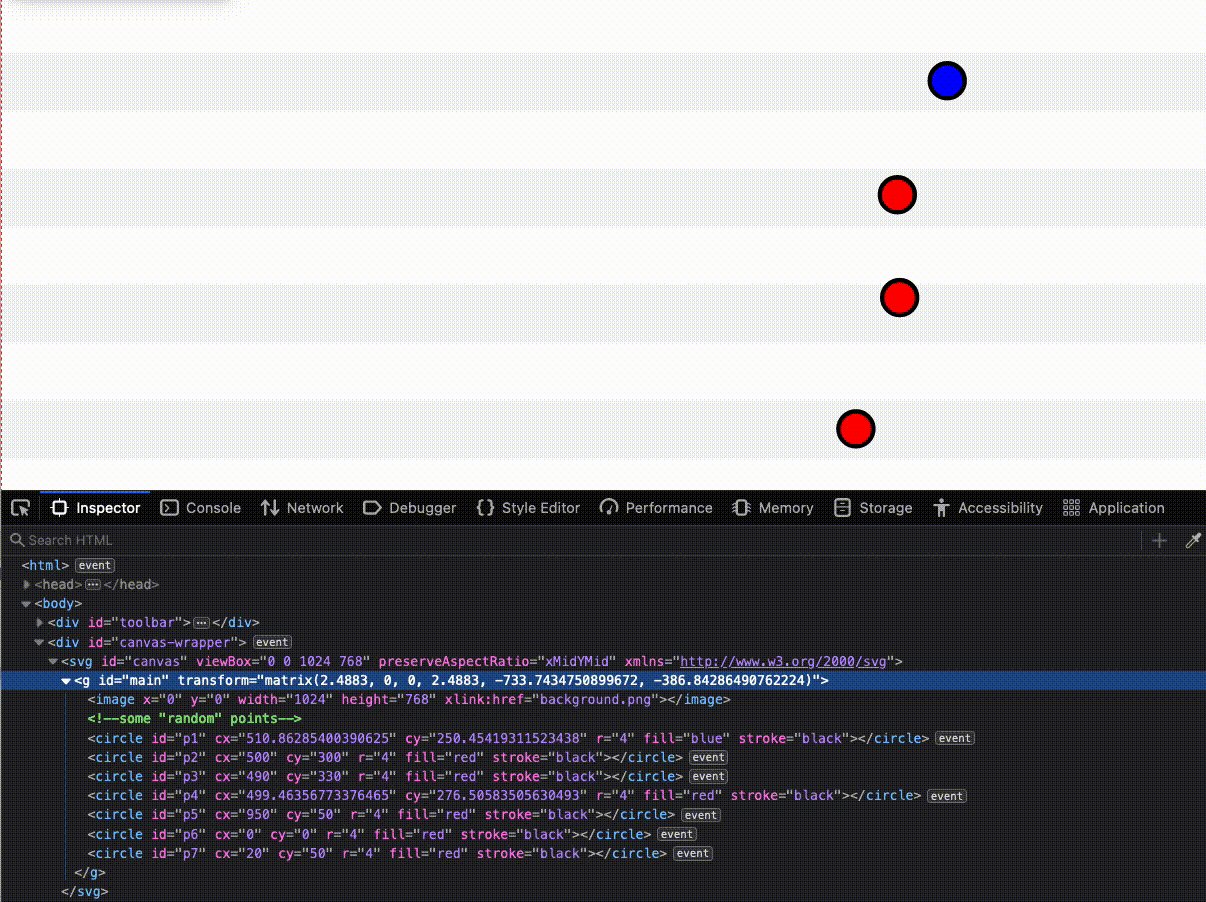
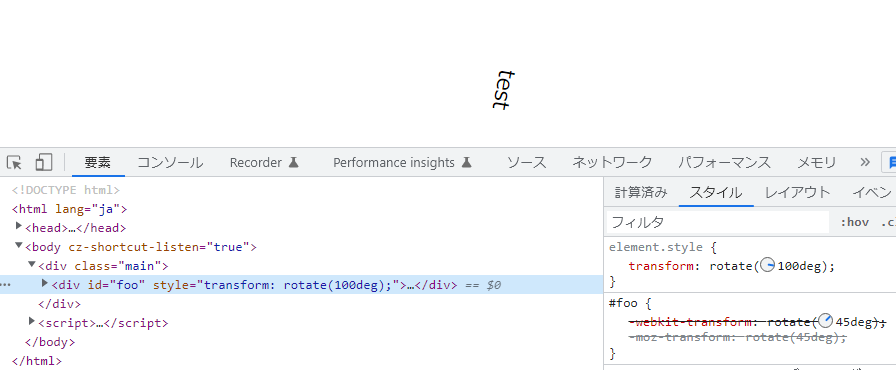
html - How can I find the JavaScript that is setting the inline style of an element? - Stack Overflow

Learn how to create a 3D Flip card using HTML, CSS and a little bit of Javascript. Create a 3D Flip Card… | Learn javascript, Css tutorial, Web development projects

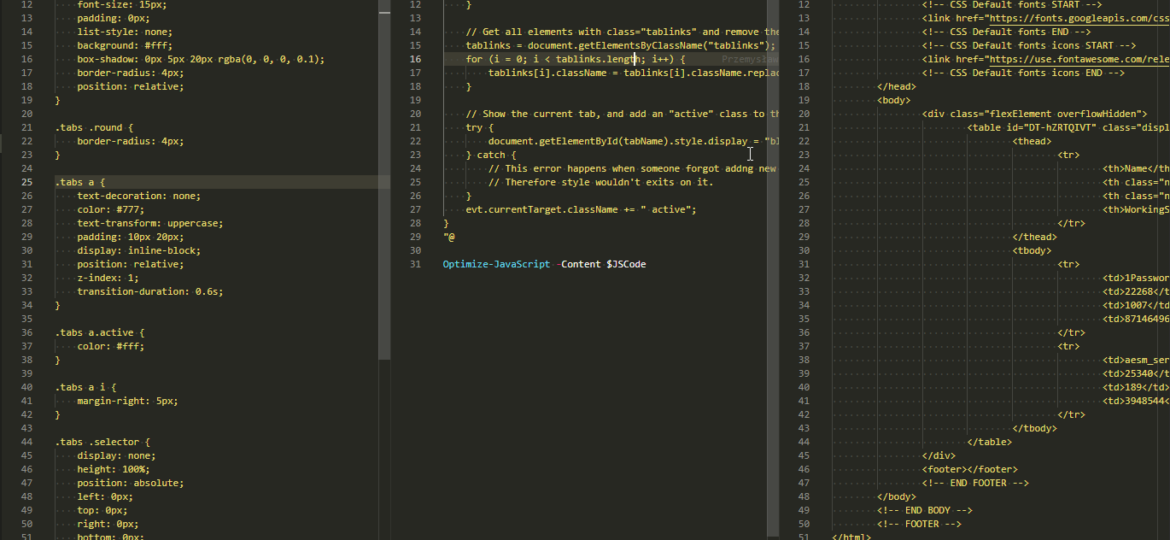
Just for fun : transform a simple code into over engineered functional style code (featuring javascript) - DEV Community 👩💻👨💻

javascript - Changing transform css style causes Recalculate Style / Update Layer Tree - Stack Overflow

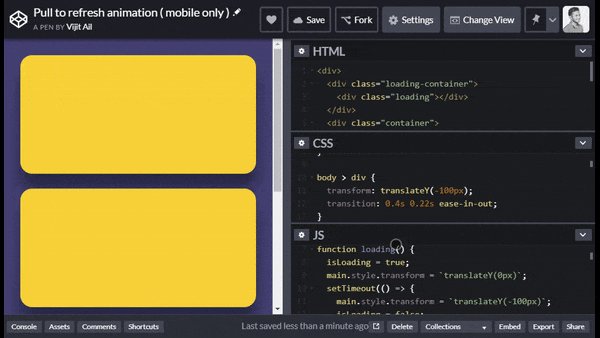
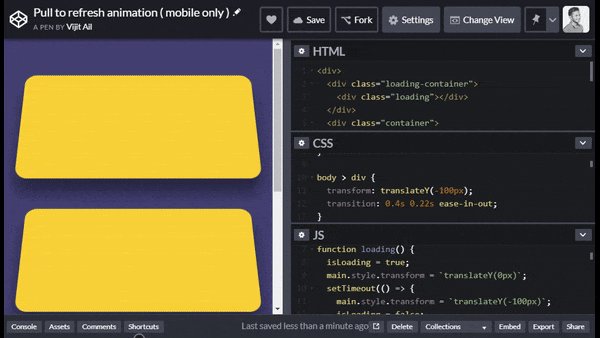
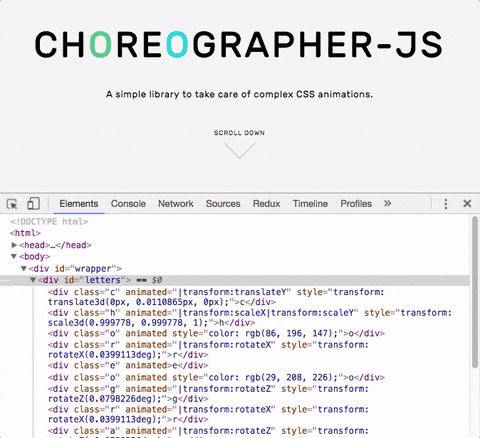
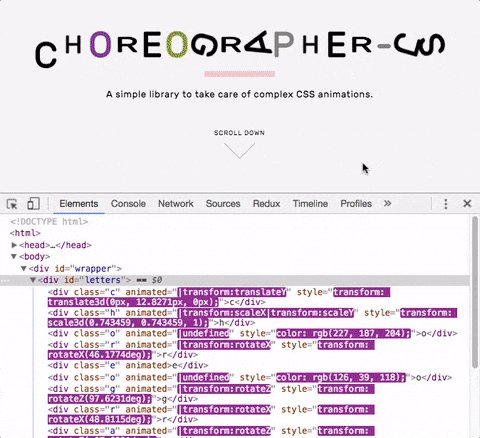
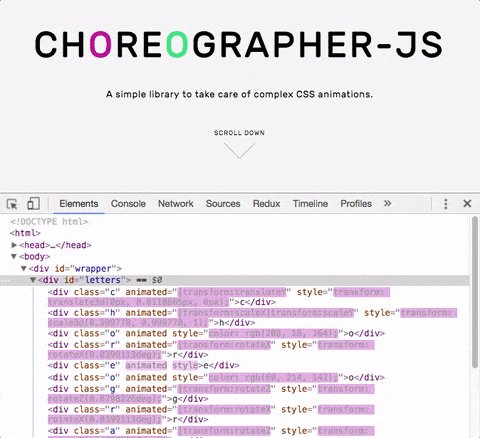
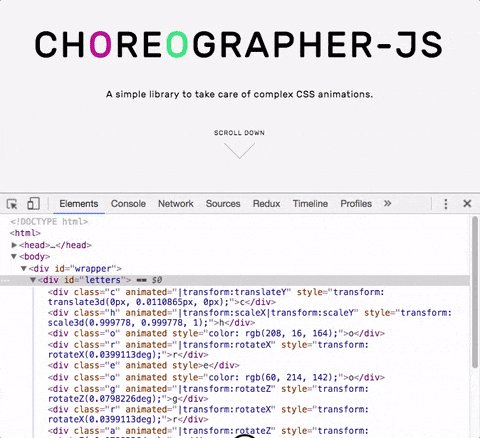
![Javascript] style記述せずにできるanimate機能がメタクソ便利-MYNT blog Javascript] style記述せずにできるanimate機能がメタクソ便利-MYNT blog](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGXN5PI1XXgLeb3yumFmfo-ytGD3DHEqXNHwwzbrD3Hy8Sl0OxU7YYe201iOCoWsljl13MN9ELAWKqvrAa_lqZUoWP09gataclPyduWFwOdTTRB4h7ZYox3u_FXNM4xJEnwTuXlEYtvg0T0Mt3FpSSr4p29jortt7ZJ-HTlwxDVUJQr9zGNFg7Zzf2/s1600/javascript2.png)