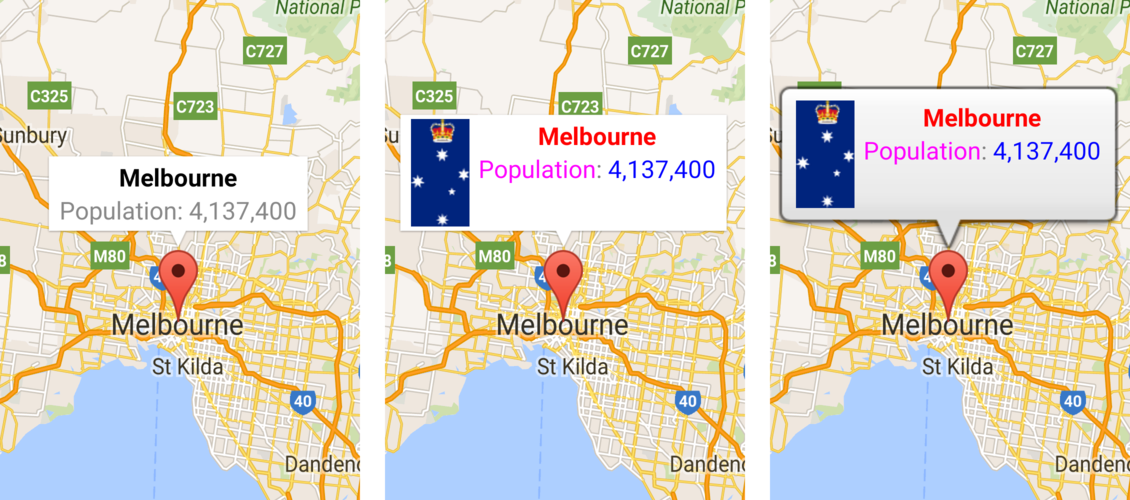
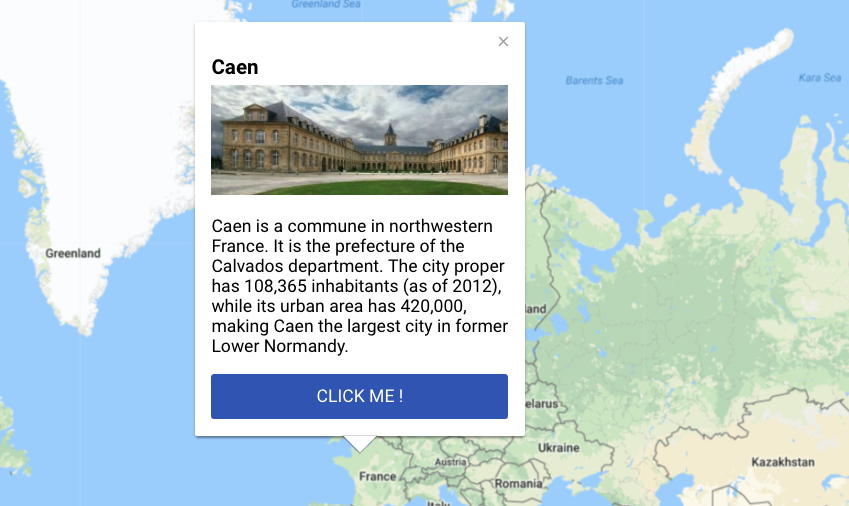
Add A Custom Info Window to your Google Map Pins in Flutter | by Roman Jaquez | Flutter Community | Medium
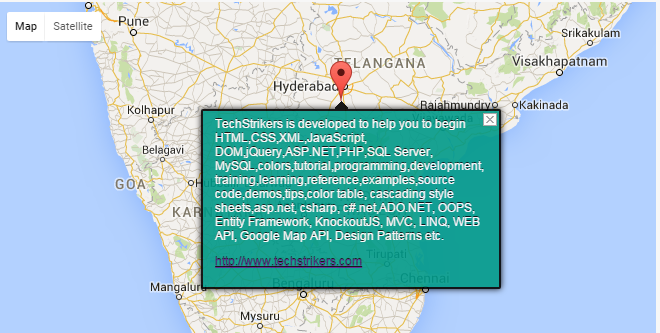
![working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner](http://www.learnsharecorner.com/wp-content/uploads/2017/01/infowindow-hidden-google-map-api-issue.png)
working] google map api v3 infowindow custom positioning based on space from top, left, right, bottom | Learn Share Corner

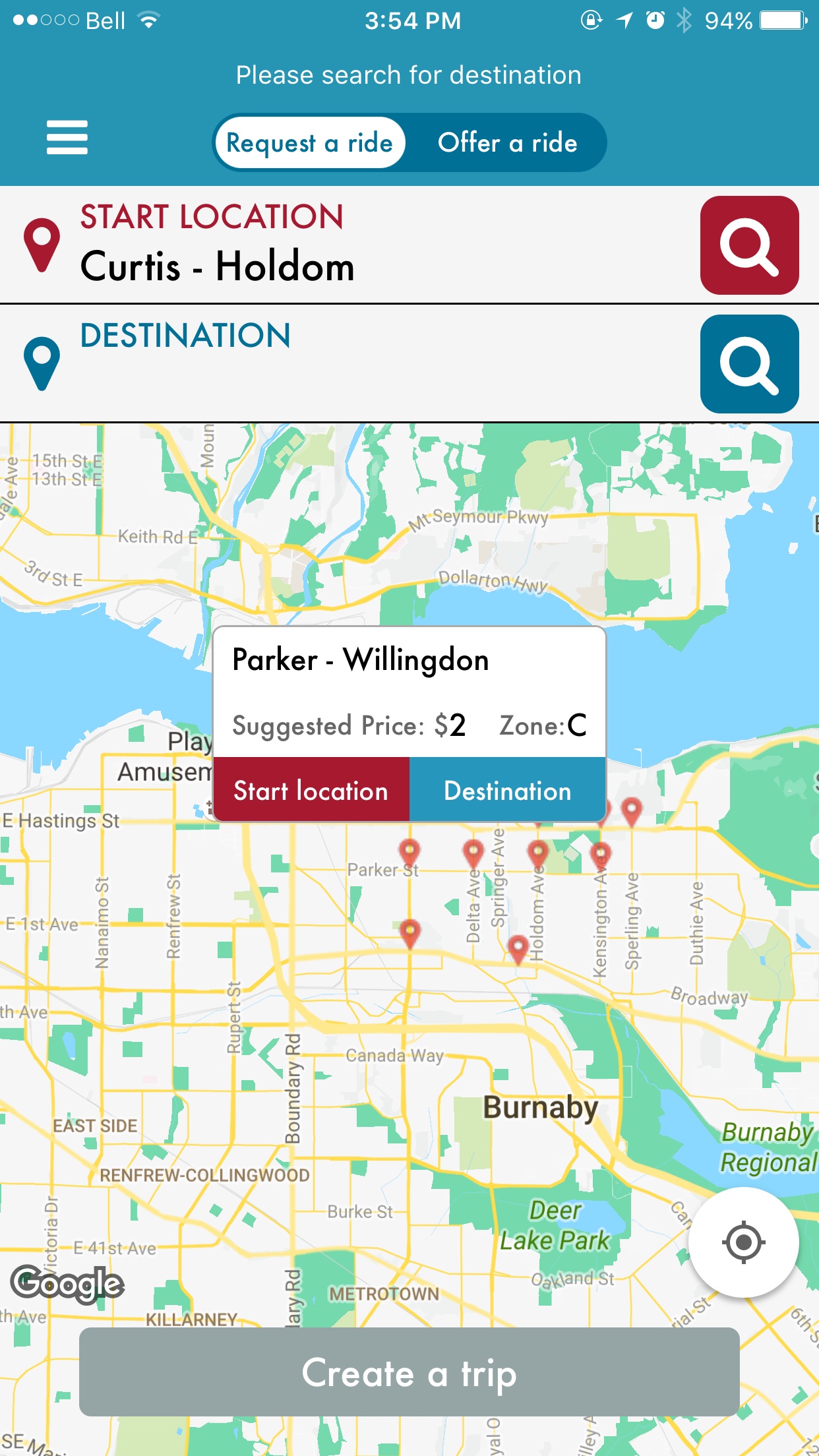
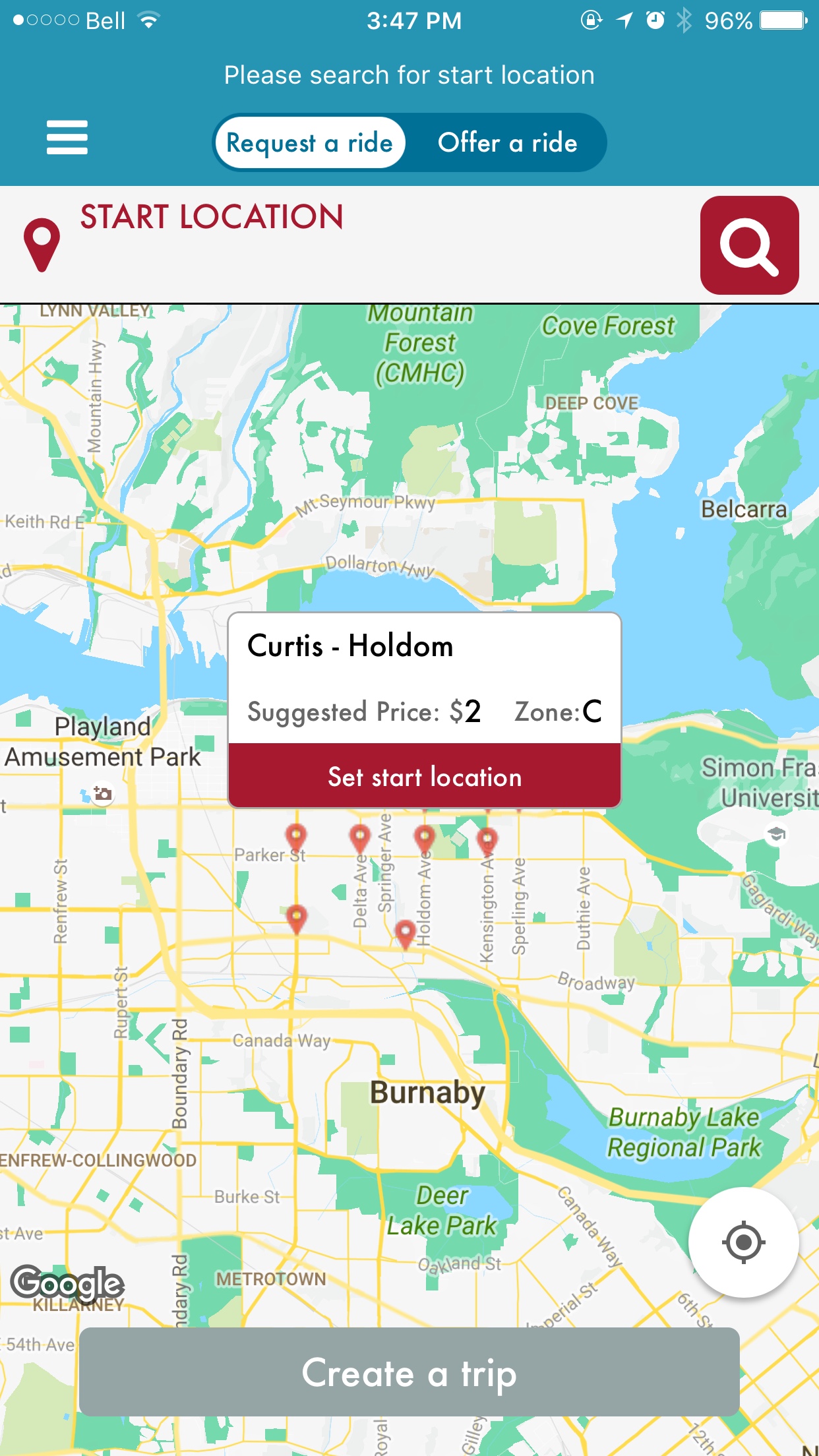
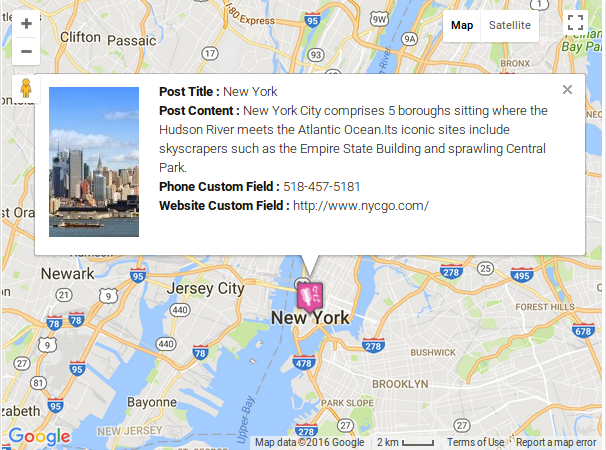
Embed Google Maps with Multiple Markers and InfoWindows / Info Popups Open on Click or Mouse Hover « Freaky Jolly

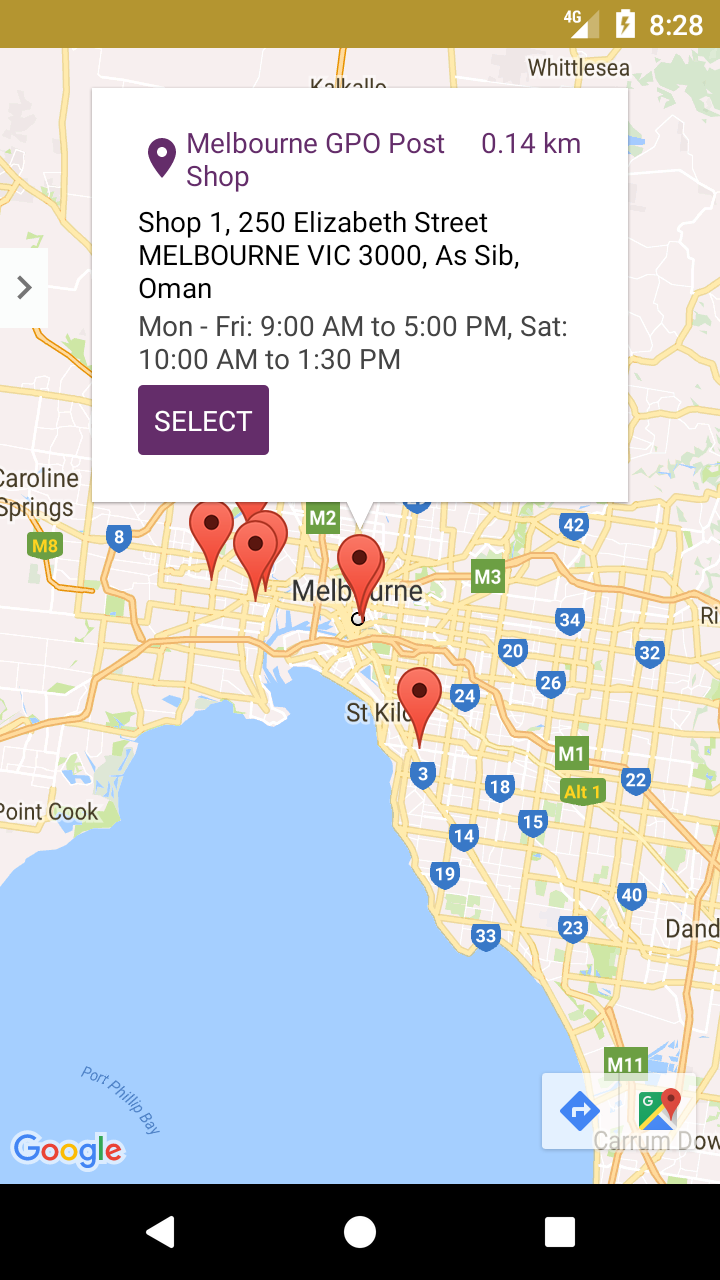
Create custom marker and custom info window in iOS using swift - Google maps - Swift 4 Tutorials W3Schools